
BFSG und E-Commerce (Teil III): Der barrierefreie Onlineshop
Im dritten und letzten Teil unseres Schwerpunkts zur Barrierefreiheit im E-Commerce wenden wir uns der praktischen Seite des Themas zu. Nachdem im ersten Beitrag die rechtlichen Rahmenbedingungen zusammengefasst worden waren und im zweiten Teil konkrete Herausforderungen und Chancen für Händler in den Blick genommen worden sind, gehen wir im Folgenden auf praktische Maßnahmen für den barrierefreien Onlineshop ein.
Bevor wir uns den Dingen zuwenden, die Händler in Angriff nehmen müssen, um in ihrem Onlineshop bis spätestens Juni 2025 alle Anforderungen an die Barrierefreiheit zu erfüllen, möchten wir einen Punkt noch einmal unterstreichen: Das Erreichen des Ziels „barrierefreier Shop“ ist nicht nur notwendig, sondern auch sehr erstrebenswert. Barrierefreiheit sorgt für ein inklusives Angebot, das wirklich alle problemlos nutzen können – und hilft somit nebenbei, Umsätze zu steigern. Und gut für die Suchmaschinenoptimierung (SEO) eines Shops ist dessen barrierefreie Gestaltung ebenfalls, wie wir in den vorangegangenen Teilen dieses Themenschwerpunkts bereits herausgearbeitet haben. Die gute Nachricht, die dieser dritte und letzte Teil enthält, ist: Dieses hehre Ziel ist auch erreichbar. Der Weg dorthin ist zwar mit Arbeit verbunden. Diese Anstrengungen dienen aber nicht nur einem, sondern gleich mehreren guten Zwecken.
Die zentralen Stellschrauben für den barrierefreien Onlineshop
Wie bereits in Teil II erwähnt, lassen sich die Anforderungen an die Barrierefreiheit eines Web-Frontends grob in fünf Punkte gliedern: Das Frontend muss auch in vorgelesener Form wahrnehmbar und bedienbar sein, es muss vollständig per Tastatur bedienbar sein, alle Bedienelemente und Inhalte müssen in ausreichender Größe und kontrastreich genug gestaltet sein, für Audios oder Videos, in denen gesprochen wird, müssen Transkripte beziehungsweise Untertitel hinterlegt sein und alle wichtigen Informationen müssen in leicht verständlicher Form angeboten werden. Das ist allerhand und wird anschaulicher, wenn die Punkte einzeln betrachtet werden.
Screenreader: Das vorgelesene Frontend
Damit die Inhalte eines Onlineshops von Screenreadern korrekt vorgelesen werden können, so dass dabei auch deren Struktur einleuchtend vermittelt wird und der Shop per Sprachsteuerung bedienbar ist, müssen Best Practices für den Seitenaufbau in HTML befolgt werden. Nur wenn die Auszeichnung der einzelnen Elemente bereits der Semantik der Inhalte entspricht und der Code sauber ist, können automatisierte Systeme eine Seite adäquat wiedergeben.
Bilder müssen mit beschreibenden Texten im dafür vorgesehenen Alt-Attribut versehen sein, damit auch Menschen mit eingeschränktem Sehvermögen erfassen können, was wo dargestellt wird – und im Zweifel wenigstens wissen, was sie verpassen. Denn zwar kann es einleuchtend sein und völlig ausreichen, zu erfahren, dass an einer bestimmten Stelle ein Rettungsring zu sehen wäre. Ein komplexes Diagramm wird sich allerdings kaum in Form eines beschreibenden Alt-Textes wiedergeben lassen.
Onlineshopping per Tastatur
Damit ein Onlineshop vollständig per Tastatur bedienbar ist, ohne dass daraus eine nervenzehrende Geduldsprobe wird, ist ebenfalls eine logische Strukturierung der Inhalte sowie der Navigationselemente wichtig. Mithilfe von„Accessibility-Trees“ lässt sich überprüfen, inwieweit die Reihenfolge der Elemente logisch aufgebaut ist. Wichtig ist in diesem Zusammenhang außerdem die Tab-Reihenfolge der Elemente. Den unterschiedlichen Bereichen der Seiten lassen sich mit ARIA-Document-Landmarks wie <header>, <main>, <navigation> oder <banner> orientierende Signale hinzufügen. Zudem ist es sehr wichtig, dass der Tastatur-Fokus jederzeit klar erkennbar ist. Denn wer sich mithilfe der Tabulatortaste durch den Checkout hangelt, muss jederzeit genau wissen, wo er sich gerade befindet und was dort mit welcher Taste bewirkt werden kann.
Größe und Kontrast
Je nach Gestaltung einer Website oder eines Onlineshops können es Menschen mit eingeschränktem Sehvermögen unnötig schwer damit haben, Inhalte und Struktur zu erfassen. Damit alle Textelemente und Bedienelemente in ausreichender Größe und mit gut erkennbarem Kontrast dargestellt werden, müssen sie per CSS entsprechend gestaltet sein. Neben den Schriftgrößen sind auch die verwendeten Schriftarten und -schnitte sehr wichtig für die Lesbarkeit von Inhalten und Navigation. Es ist auch möglich, Besuchern die Möglichkeit einzuräumen, im Frontend die Schriftgröße selbst zu erhöhen. Dabei dürfen allerdings keine Informationen aus dem sichtbaren Bereich herauswandern.

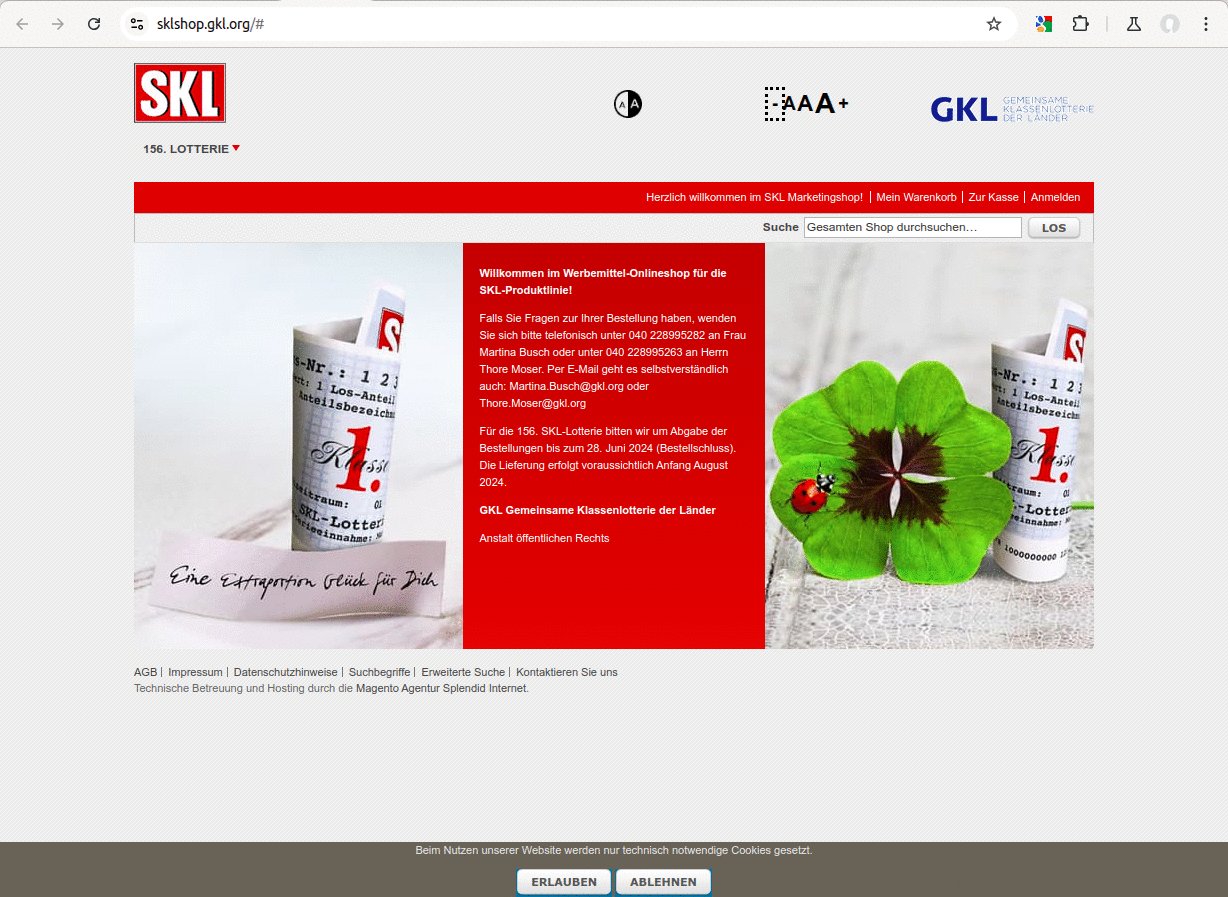
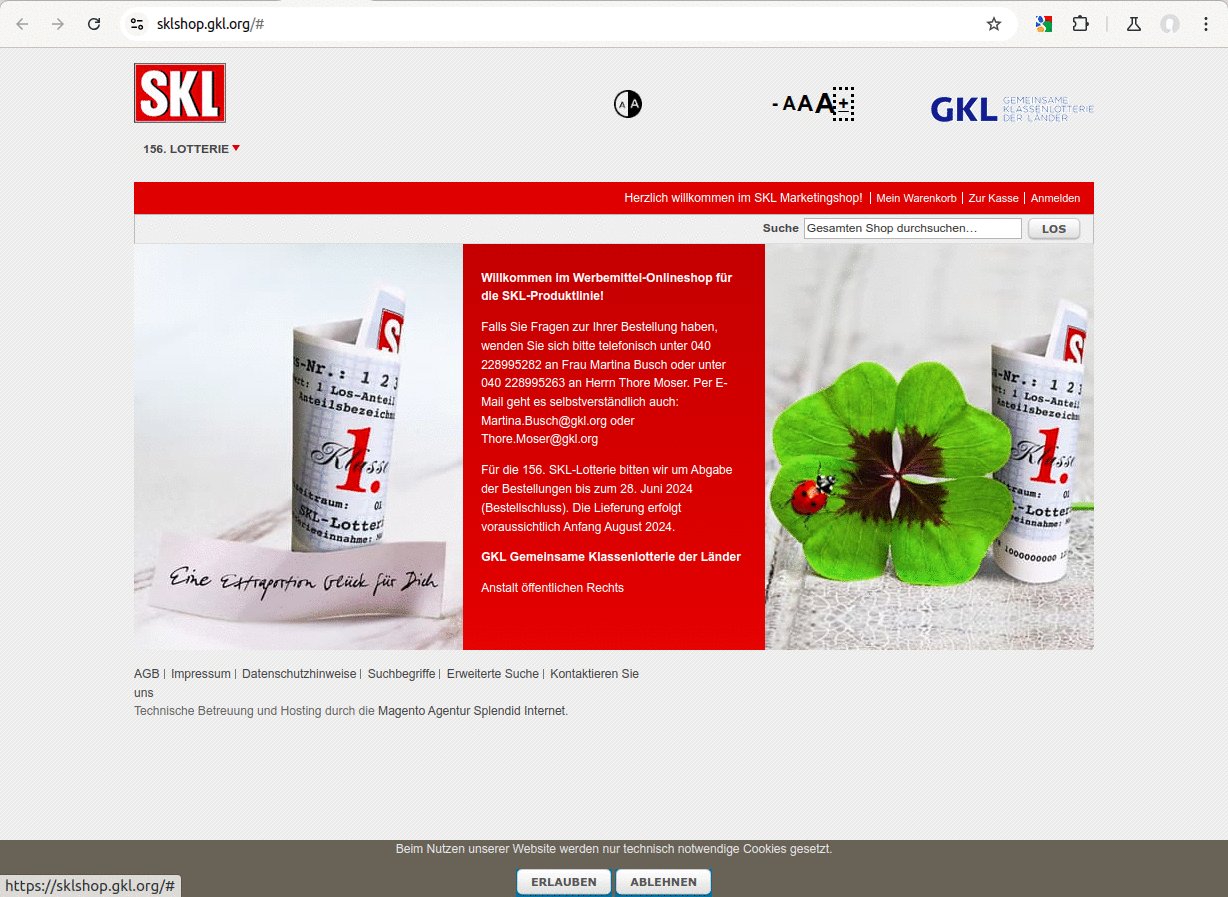
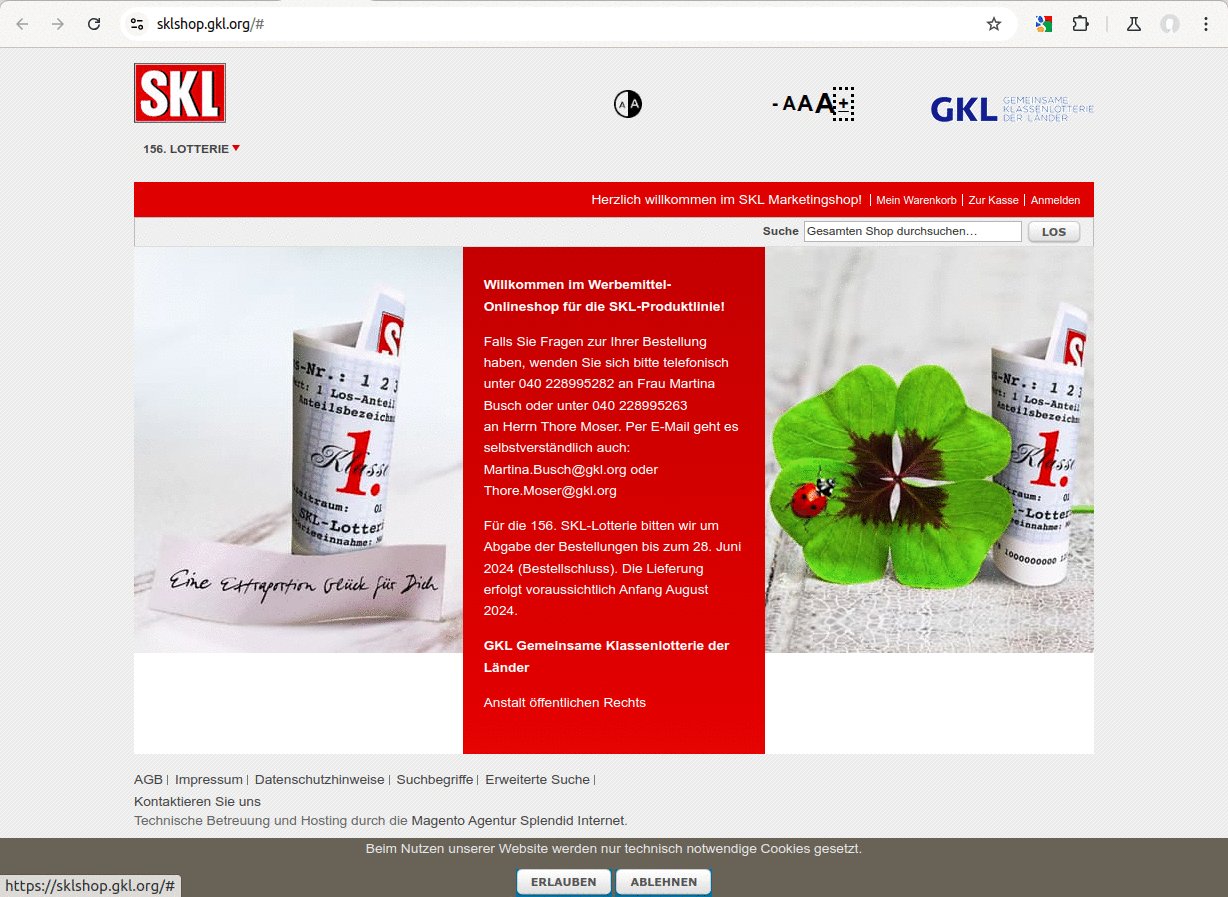
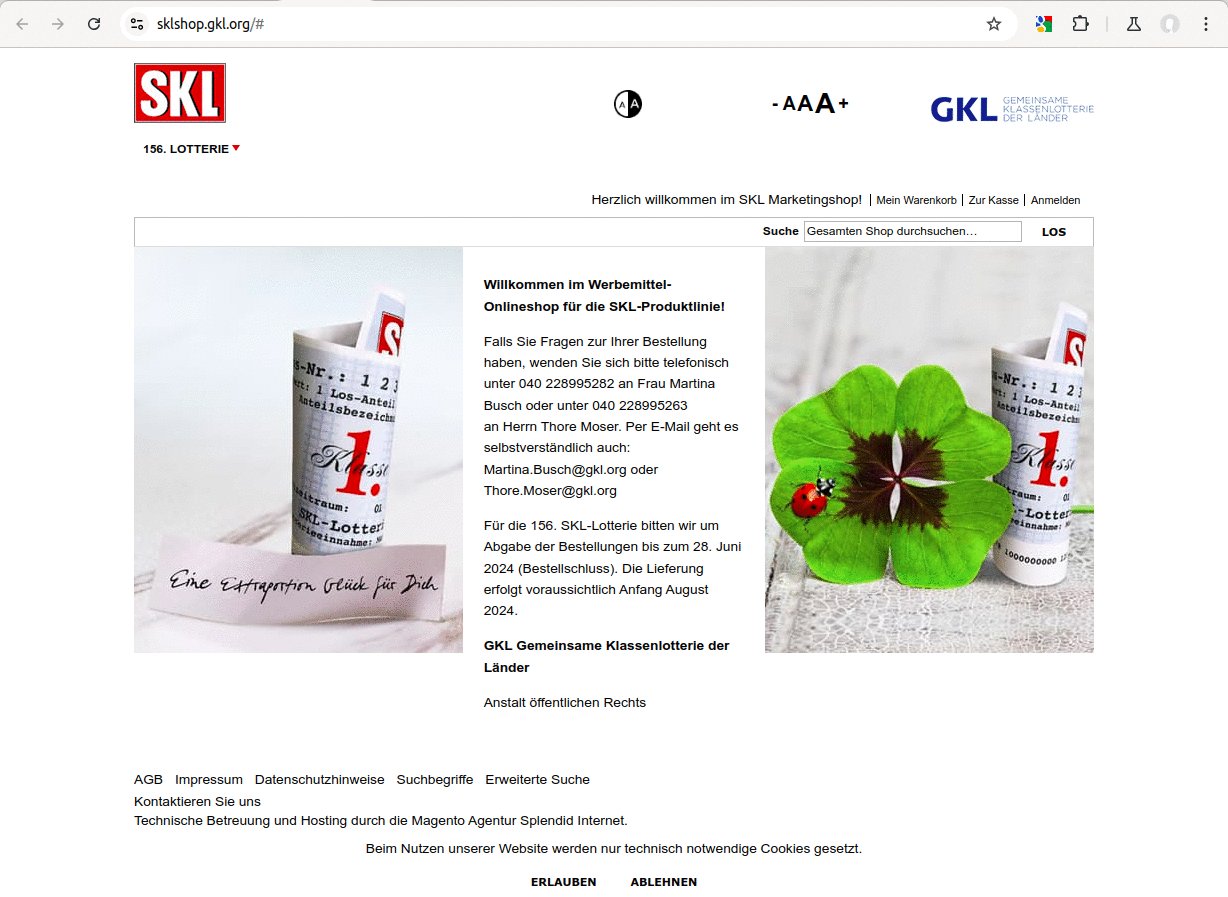
Je kleiner die Schrift, desto wichtiger wird der Kontrast. Wenn es darum geht, das Kontrastverhältnis zwischen den für Vorder- und Hintergrund verwendeten Farben einzuschätzen, helfen Tools wie der Kontrastchecker von WebAIM. Auch für den Farbkontrast lässt sich im Frontend ein Umschalter integrieren. Dann können Teile des Frontends zunächst noch in für Menschen mit Seheinschränkungen nachteiliger Form angezeigt werden, von ihnen aber bei Bedarf mit nur einem Klick in kontrastreiche Darstellung umgeschaltet werden. Für unseren Kunden GKL, die Gemeinsame Klassenlotterie der Länder, haben wir Möglichkeiten zum Ändern von Schriftgröße und Kontrast bereits 2020 in die Shops der Süddeutschen Klassenlotterie und der Norddeutschen Klassenlotterie eingebaut.
Transkripte und Untertitel
Falls Videos beziehungsweise Audios in einen Onlineshop eingebettet sind, können sie vermeidbare Barrieren für Menschen mit eingeschränktem Seh- oder Hörvermögen darstellen. Um dafür zu sorgen, dass die entsprechenden Inhalte für alle wahrnehmbar sind, müssen Videos mit Untertiteln ausgestattet sein und zu Audios müssen Transkripte bereitgestellt werden. Da es mittlerweile recht leistungsfähige Tools gibt, die zumindest brauchbare erste Entwürfe für Untertitel und Transkripte generieren können, verursacht diese Anforderung weniger Arbeit als mancher Shopbetreiber im ersten Moment befürchten mag.
Leicht verständliche Informationen
Die im Shop angebotenen Informationen sollten leicht verständlich sein. Klare Bezeichnungen, eine sinnvoll und einleuchtend aufgebaute Informationsstruktur und nicht zuletzt einfach verständliche Sprache sind dafür sehr wichtig. (Mit einer Länge von 18 Wörtern war der vorangegangene Satz beispielsweise etwas zu lang. Gut im Hinblick auf die Barrierefreiheit war dann aber, dass im nächsten Satz auf die Abkürzung „bspw.“ verzichtet worden ist.) Um die wichtigsten Faustregeln zusammenzufassen: Kurze, einfach strukturierte Sätze, wenig Passiv-Konstruktionen, möglichst wenige Fremdwörter, konkrete statt bildhafte (oder gar ironische) Formulierungen und weder Schriftdeutsch noch Abkürzungen helfen sehr dabei, die Verständlichkeit von Texten sicherzustellen.
Wo in welchem Shopsystem an welcher Schraube drehen?
Wie so oft (etwa bei der Suchmaschinenoptimierung) gibt es auch für die Barrierefreiheit ganz unterschiedliche Stellen, an denen angesetzt werden muss, um die aufgezählten Maßnahmen praktisch umzusetzen: direkt im Code, über das Backend und eventuell auch durch die Installation von Erweiterungen, die zusätzliche Features für die Barrierefreiheit in das jeweilige Shopsystem integrieren. Je nach Plattform – und wenn es um das Frontend geht, auch je nach Theme – kann für einen barrierefreien Onlineshop unterschiedlich viel zu tun sein. Die Hersteller der großen Shopsysteme haben das Thema aber bereits seit Längerem auf der Agenda.
Shopware kündigt neue Accessibility-Features an
In einem aktuellen Blog-Beitrag hat Shopware angekündigt, noch bestehende Lücken für die Erfüllung von WCAG 2.1 AA „so schnell wie möglich zu schließen“ – und zwar bis spätestens Ende 2024. Stefan Hamann, Co-CEO und Mitbegründer von Shopware, unterstreicht die Bedeutung dieses Themas: „Da Barrierefreiheit eine fortlaufende Aufgabe ist, verankern wir diesen kontinuierlichen Prozess fest in unserer Produktentwicklung“.
Magento, Adobe Commerce und Barrierefreiheit
Für Adobe Commerce, und damit auch für die Open-Source-Variante Magento, wird im Hinblick auf Barrierefreiheit derzeit noch auf entsprechende Extensions im Marketplace verwiesen (siehe FAQ in der Adobe Experience League). Aber da Barrierefreiheit (Accessibility) – anders als Datenschutz – weltweit ein wichtiges Thema ist, lässt sich annehmen, dass in naher Zukunft auch für Magento und Adobe Commerce Features für die bessere Zugänglichkeit von Inhalten und Funktionen in den Core Einzug halten werden.
Sind Shopify Onlineshops barrierefrei?
Shopify weist in seiner Erklärung zur Barrierefreiheit genau aus, welche seiner Produkte welche Standards erfüllen. Der Admin, der Checkout und mehrere Themes werden als konform mit WCAG 2.1 (Niveau A/AA) aufgeführt. Allerdings liegt die letzte Aktualisierung dieser Unterseite der offiziellen Shopify Website schon über ein Jahr zurück.
Aber welches System auch eingesetzt wird: Ein Onlineshop ist niemals out-of-the-box barrierefrei. Auf die Frage, was genau zu tun ist und wie aufwendig das ist, ist jeweils eine individuelle Antwort zu finden.
Können wir Sie unterstützen?
Wenn Sie fundierte Beratung zur Barrierefreiheit von Onlineshops benötigen, sprechen Sie uns gern an. Wir helfen Ihnen, Ihren Shop fit für BFSG und BFSGV zu machen.

