
Wie funktioniert der Wechsel zum Page Builder in Magento?
Der Page Builder ist seit dem Release von Magento 2.4.3 nun auch in Magento Open Source verfügbar. Wir erklären, was dieser Werkzeugkasten für das Content-Management in Magento alles mitbringt – und was nicht. Außerdem fassen wir zusammen, was für den Wechsel von den alten CMS-Funktionalitäten zum Page Builder zu beachten ist.
In der kostenpflichtigen Magento Variante Adobe Commerce (vormals Magento Commerce) wurde der Page Builder im Zuge der Releases Magento 2.3 und Magento 2.3.1 eingeführt. Wer die kostenfrei verfügbare Open-Source-Variante für selbstgehostete Installationen einsetzte, musste noch etwas länger warten und sich weiterhin mit den im Magento Standard relativ einfach gehaltenen CMS-Funktionalitäten begnügen.
Der Page Builder in Magento Open Source
Im Sommer 2021 war es dann aber so weit: Seit dem Release von Magento 2.4.3 ist der Page Builder in Magento Open Source verfügbar – mit beinahe allen Features, die darin auch in Adobe Commerce bereitstehen. Die technische Grundlage für den Magento Page Builder liefert das CMS Bluefoot. Mit diesem Modul stehen für das Content-Management in Magento nun weitaus leistungsfähigere Funktionen zur Verfügung, als zuvor.
Welche Funktionen bringt der Page Builder mit?
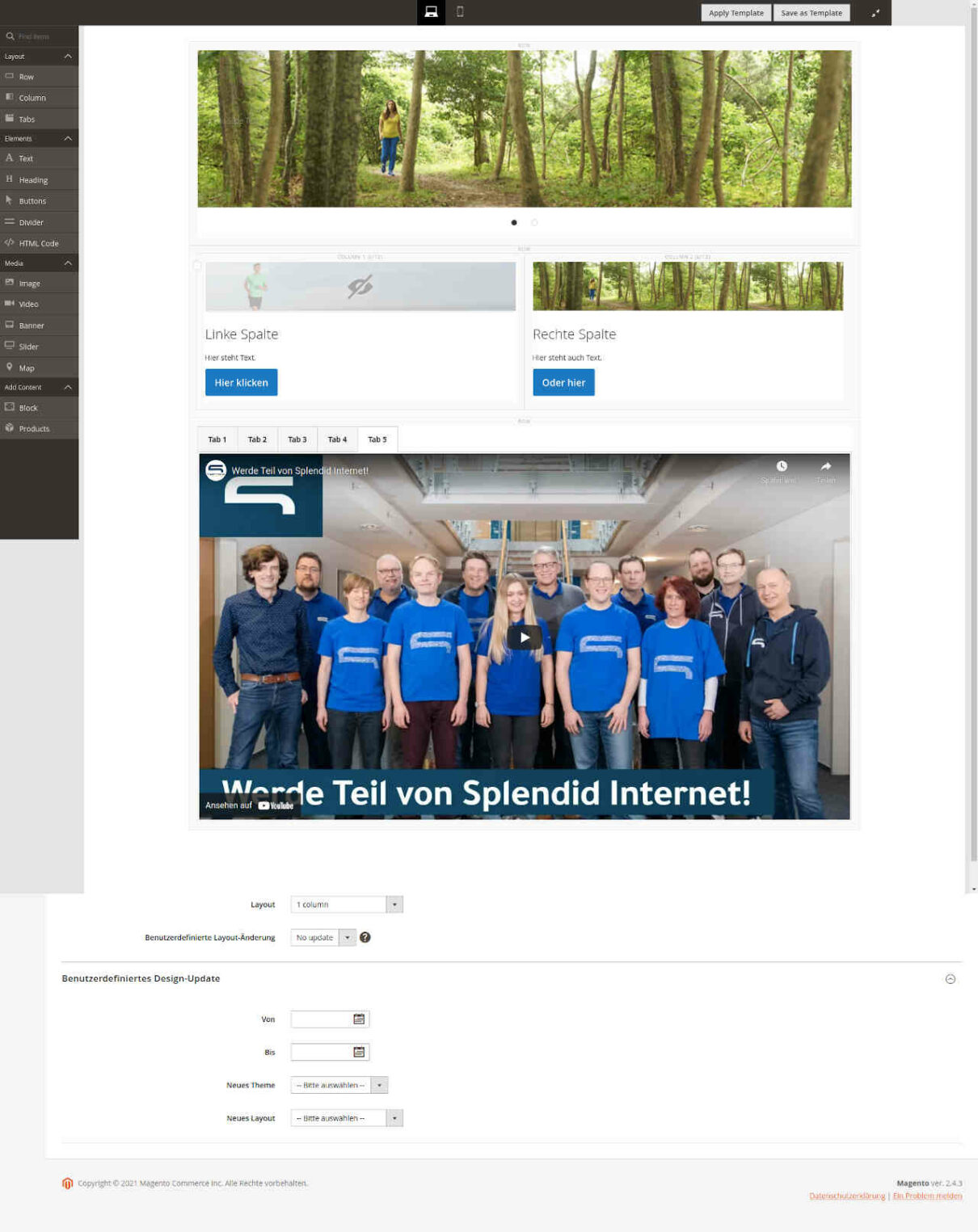
Mit dem Page Builder lassen sich in Magento sehr einfach Seiten mit vielfältigen Inhalten in selbst definierten Layouts bestücken. Damit lassen sich auch Storytelling-Ansätze für komplexes Content-Marketing und einzigartige Einkaufserlebnisse realisieren. Zu den wichtigsten Features des Magento Page Builders zählen:
- Responsive Full-Page-Layouts für CMS-Seiten, Produkte und Kategorien
- Gestaltung von Seiten per Drag-and-drop
- Intuitives und flexibles Grid-System
- Erweiterte Tools zum Bearbeiten und Positionieren von Inhalten mithilfe von Zeilen-, Spalten- und Tab-Elementen
- Zahlreiche Inhaltstypen (neben Texten und Bildern auch Buttons, Banner, Slider, Videos, eingebettete Karten und HTML
- Integration gefilterter Produkte als Slider oder Grid in Layouts
- Echtzeit-Bearbeitung von Seiten, Blöcken und Inhalten in WYSIWYG-Vorschau
Die Funktionen, auf die im Page Builder in Magento Open Source im Vergleich zu Adobe Commerce – derzeit – verzichtet werden muss, sind die Integration von Tools aus dem Adobe Experience Manager: Staging und Preview, personalisierte Inhalte und (seit Adobe Commerce 2.4) mit der KI-Engine Adobe Sensei generierte Produktempfehlungen.
Den Page Builder aktivieren oder deaktivieren
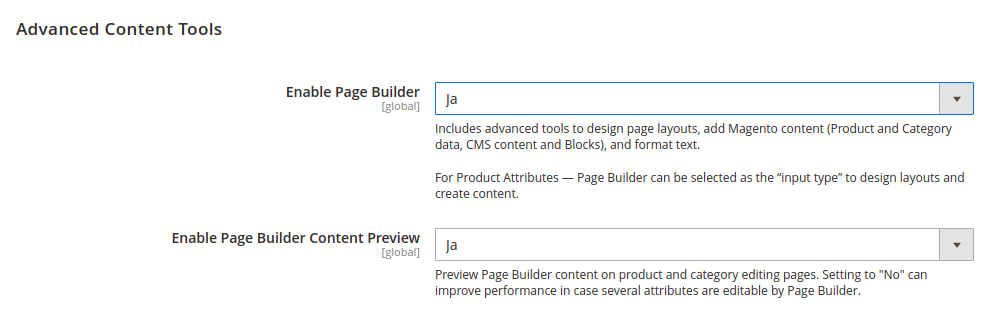
Der Page Builder lässt sich im Magento 2 Admin-Panel je nach Bedarf aktivieren oder deaktivieren. Wer vorerst mit den alten Content-Management-Tools arbeiten möchte, kann das also weiterhin tun – bis sie eines Tages im Zuge der Weiterentwicklung von Magento aus dem Code geworfen werden.

Wer Magento 2.4.3 oder neuer einsetzt, kann durch eine einfache Einstellung unter Shops > Konfiguration > Allgemein > Inhaltsverwaltung > Advanced Content Tools den Page Builder und die dazugehörige Vorschaufunktion aktivieren und direkt mit dem komfortablen Bearbeiten von Inhalten in Seiten und Blöcken loslegen.
Warum ist der Wechsel zum Page Builder zu empfehlen?
Mit dem Page Builder wird in Magento 2 ein zuvor etwas spartanisch ausgestatteter Bereich im Backend deutlich aufgewertet: das Content-Management. Damit hat Magento auf den Trend zum Schaffen von Einkaufserlebnissen und zu Content-Marketing als Instrument zur Kundengewinnung und -bindung im E-Commerce reagiert. Shopware hatte in diesem Bereich mit den Erlebniswelten (früher noch unter der Bezeichnung Einkaufswelten) bereits vorgelegt; mittlerweile hat Magento reagiert – zwar relativ spät, aber ziemlich profund. Mit dem Page Builder können Händler selbstständig per Drag-and-drop komplexe Bereiche im Shop einrichten, gestalten und mit redaktionellen Inhalten sowie Produkten bespielen.

Die Möglichkeiten für den Einsatz der neuen Tools für das Content-Management sind praktisch unbegrenzt. Mit dem Page Builder – und das heißt: ohne Arbeiten am Code oder zusätzliche Extensions – können Lösungen für zahlreiche Szenarien realisiert werden:
- User Experience durch gezielte Ansprache und fein abgestimmte Nutzerführung im Shop verbessern
- Landingpages für Marketing-Kampagnen über Anzeigen in Suchmaschinen, Social Media oder Newsletter gestalten und mit Inhalten bespielen
- Auf Kundenbedürfnisse und Zielgruppen zugeschnittene Themenbereiche mit Bildern, Texten und eingebetteten Videos layouten und redaktionell betreuen
- Kategorie- und Produktseiten-Templates gestalten und mit selbst definierten Inhalten bestücken lassen
- Alles, was sich sonst noch mithilfe von Tools für Seitenlayout, Typographie, Buttons, Bildern, Bannern, Slidern, Videos und natürlich gefilterten Produkten umsetzen lässt – und den Kunden des Shops einen echten Mehrwert bietet …
Die Vorteile des Page Builders liegen buchstäblich auf der Hand: Shopbetreiber können damit eigenhändig im Backend Inhalte nicht nur komfortabel verwalten, sondern auch deren Ausgabe auf den Seiten des Shops genau steuern. Wer dabei auf hochwertige Inhalte setzt und sich in Layout und Gestaltung an grundlegende Prinzipien der Gestaltung und Best Practices hält, kann den eigenen Shop in Eigenregie zu einem regelrechten Einkaufserlebnispark ausbauen – ohne dabei auf die technische Unterstützung eines Dienstleisters angewiesen zu sein. Mit dem Page Builder sind daher nun auch für kleinere und mittelgroße Shops mit enger begrenzten Budgets sehr komplexe Marketing-Strategien im Shop realisierbar.
Viele, die sich einmal mit diesem Werkzeugkasten auseinandergesetzt haben, werden ihn bald nicht mehr missen mögen. Für jeden neu entwickelten Magento 2 Shop gilt daher: Der Page Builder sollte unbedingt aktiviert und genutzt werden. Die (englischsprachige) offizielle Dokumentation zum Page Builder findet sich auf der Magento Website. Für Entwickler sind außerdem die Informationen zum Page Builder in den Magento DevDocs und die Release Notes zu Magento 2.4.3 interessant. Und ausprobieren lässt sich der Page Builder in unserem aktuellen Magento 2 Demoshop.
Welche Nachteile hat der Page Builder?
So leistungsfähig der Page Builder zweifellos ist – er weist noch eine Reihe von Schwachstellen auf, die je nach Anwendungsfall mehr oder weniger schwer wiegen. Die Möglichkeiten für die feine Aussteuerung der Ausgabe im Browser auf den Endgeräten fallen leider weniger komfortabel aus als in Shopware. Zwar lassen sich mit dem in den Magento Page Builder integrierten Grid-System unkompliziert responsive Layouts umsetzen, allerdings besteht dabei nicht die Möglichkeit, die Ausgabe der Seiteninhalte für unterschiedliche Gerätetypen (Smartphone, Tablet, Desktop) gezielt zu definieren.
Ebenfalls problematisch kann die begrenzte Auswahl der zur Verfügung stehenden Elemente für das Arrangieren von Inhalten sein. Wer beispielsweise Akkordeon-Elemente anlegen möchte, um Inhalte zum Auf- und Einklappen unterzubringen, wird im Page Builder keine geeignete Lösung finden. Wer mit einem neuen Magento Shop und dem Page Builder durchstarten und dabei komplexes Content-Marketing betreiben will, sollte also im Vorfeld genau prüfen, ob sich auch alle eingeplanten CMS-Features darin wiederfinden.
Auch wer bereits einen Magento Shop betreibt und über den Wechsel zum Page Builder nachdenkt, um danach von den neuen Möglichkeiten zu profitieren, sollte genau prüfen, ob die darin bereitgestellten Werkzeuge alle Anforderungen erfüllen. Wer – um dieses Beispiel noch einmal aufzugreifen – bisher auf Akkordeon-Elemente gesetzt hat und daran auch in Zukunft festhalten möchte, wird mit dem Page Builder wohl wenig Freude haben.
Es gibt also durchaus Szenarien, in denen es ratsam ist, den Page Builder zu deaktivieren – oder deaktiviert zu lassen. Sehr wichtig für alle Händler, die sich mit diesem Thema im laufenden Betrieb eines bereits bestehenden Shops auseinandersetzen, ist noch ein weiterer Punkt: Der Wechsel von den alten Magento CMS-Funktionen auf den neuen Page Builder kann sich je nach Umfang und Komplexitätsgrad der bereits im Magento Backend verwalteten Inhalte ausgesprochen aufwendig gestalten.
Was ist beim Wechsel zum Page Builder zu beachten?
Was die Magento Dokumentation zum Page Builder ausspart, ist eine für sehr viele Händler ausgesprochen wichtige Frage: Wie genau funktioniert der Umstieg zum Page Builder im laufenden Betrieb eines Shops, in dem bereits Inhalte mit den alten CMS-Tools angelegt worden sind?
Wer seinen Magento Open Source Onlineshop bereits vor der Version 2.4.3 eingerichtet und gelauncht hat (oder bereits vor dem Release der Version 2.3 mit Magento Commerce an den Start gegangen ist), steht angesichts der neuen Möglichkeiten vor einer technischen Herausforderung: Wie lassen sich bereits bestehende Inhalte so in den neuen Page Builder überführen, dass sie dort komfortabel verwaltet werden können?
Es gibt leider keine Möglichkeit, die mit den herkömmlichen Magento CMS-Funktionen verwalteten Inhalte automatisch in den neuen Page Builder zu migrieren. Seiten und Blöcke müssen vollständig neu erstellt werden. Und die Inhalte müssen dann jeweils von Hand in die neue Struktur übertragen werden.
Wer bislang eher wenig Gebrauch von den CMS-Tools in Magento gemacht hat und eine überschaubare Anzahl von Seiten mit einfach aufbereiteten Inhalten im Shop hat, kann den Wechsel zum Page Builder noch vergleichsweise unkompliziert durchführen – und anschließend nach Herzenslust loslegen, um von der schönen neuen CMS-Welt zu profitieren. Wer aber schon in der Vergangenheit intensiv im Content-Management aktiv war und bereits viel Zeit in das Anlegen von Seiten, Blöcken und Inhalten investiert hat, sollte für den Wechsel zum Page Builder noch einmal einigen Aufwand einplanen – oder sich (wenigstens vorerst) lieber dagegen entscheiden.
Können wir Sie unterstützen?
Stehen auch Sie vor der Frage, ob sie zum neuen Page Builder wechseln sollen? Vor dem Hintergrund unserer Erfahrungen beim Wechsel von den alten auf die neuen Magento CMS-Funktionalitäten beraten wir Sie gern in allen Fragen rund um das Ob, Wann und Wie des Umstiegs auf den Page Builder. Gemeinsam mit Ihnen entwickeln wir die passende Strategie für das Content-Management in Ihrem Onlineshop.

